2022年1月20日
Jerry
5068
2023年11月4日
基础版本
layui layer实现网页遮罩层加载,在后台请求时展示加载中遮罩层...实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用 layui</title>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" />
</head>
<body>
<!-- 你的 HTML 代码 -->
<button type="button" class="layui-btn layui-btn-danger" id="aaaa">5秒遮罩</button>
<script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js"></script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer
//,form = layui.form;
//layer.msg('Hello World');
});
$('#aaaa').on('click', function(){
var index = layer.load(2, {
shade: [0.1,'#000'],
time: 5*1000,
});
});
</script>
</body>
</html>
核心代码 var index = layer.load(2, {shade: [0.1,'#000'], time: 5*1000, });
shade:[0.1, '#000'] 表示0.1透明度的 #000颜色的遮罩
time: 5000 表示 5秒后自动关闭
数字 2 表示样式,可设置1-4


附上layui的镜像站:https://www.layuiweb.com/doc/modules/layer.html
为什么是镜像站?因为layui作者把网站关闭了。。。。
进阶版本:
如何在加载的同时,显示当前任务执行状态呢、?这样交互体验是不是更舒服一些呢?
代码如下:使用 loading 的 同时 再结合 layer的msg提示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>开始使用 layui</title>
<link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" />
</head>
<body>
<!-- 你的 HTML 代码 -->
<button type="button" class="layui-btn layui-btn-danger" id="aaaa">开始处理</button>
<h3>当前状态:</h3><input type="button" class="layui-btn" id="tip" value="未开始" ></input>
<script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js"></script>
<script>
layui.use(['layer', 'form'], function(){
var layer = layui.layer;
});
$('#aaaa').on('click', function(){
var index = layer.load(2, {shade: [0.1,'#000']});
//延时执行 模拟每三秒间隔执行流程 1 2 3 4 完成
var promise = new Promise(function(resolve){
document.getElementById("tip").value = "流程处理一"
layer.closeAll('tips'); //关闭所有的tips层
layer.msg('流程处理一',{time: 0, offset: '320px'});
console.log('1 do something');
resolve();
}).then(sleep(3000)).then(function(){
document.getElementById("tip").value = "流程处理二"
layer.closeAll('dialog'); //关闭所有的tips层
layer.msg('流程处理二',{time: 0, offset: '320px'});
console.log('2 after sleep 3000');
}).then(sleep(3000)).then(function(){
document.getElementById("tip").value = "流程处理三"
layer.closeAll('dialog'); //关闭所有的tips层
layer.msg('流程处理三',{time: 0, offset: '320px'});
console.log('3 after sleep 3000');
}).then(sleep(3000)).then(function(){
document.getElementById("tip").value = "流程处理四"
layer.closeAll('dialog'); //关闭所有的tips层
layer.msg('流程处理四',{time: 0, offset: '320px'});
console.log('4 after sleep 3000');
}).then(sleep(3000)).then(function(){
document.getElementById("tip").value = "流程处理完成"
layer.closeAll('dialog'); //关闭所有的tips层
console.log('Done after sleep 3000');
})
});
//每隔一秒检测当前状态
timers2 = setInterval("check()", 1000);
function check(){
var state = document.getElementById("tip").value;
if (state == "流程处理完成")
layer.closeAll('loading'); //完成了就关闭加载层
}
function sleep(delay){
return function(){
return new Promise(function(resolve, reject){
setTimeout(resolve, delay);
});
}
}
</script>
</body>
</html>
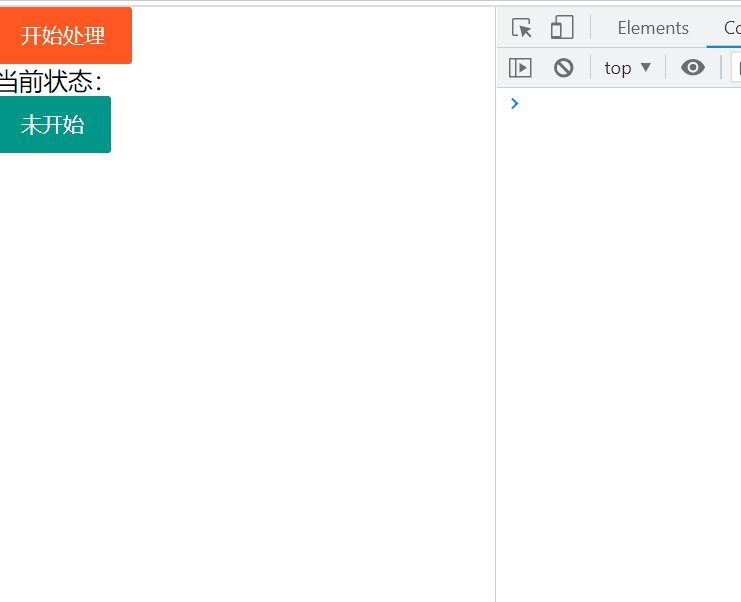
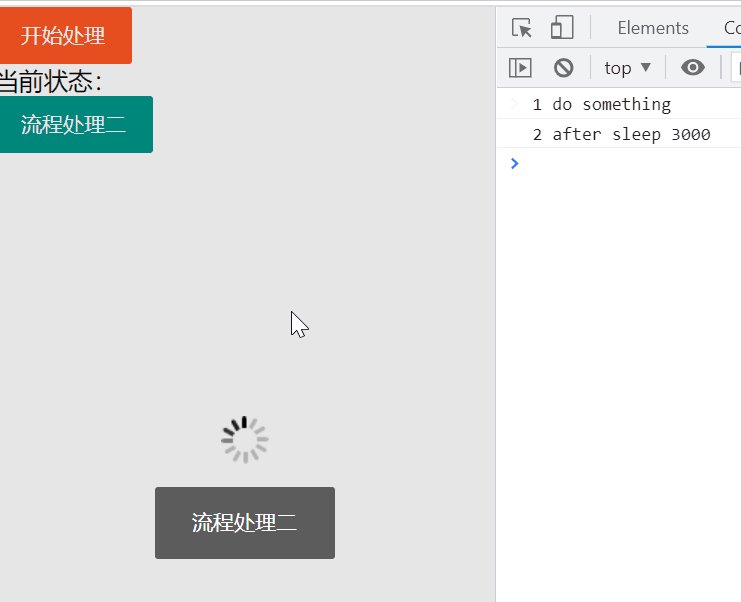
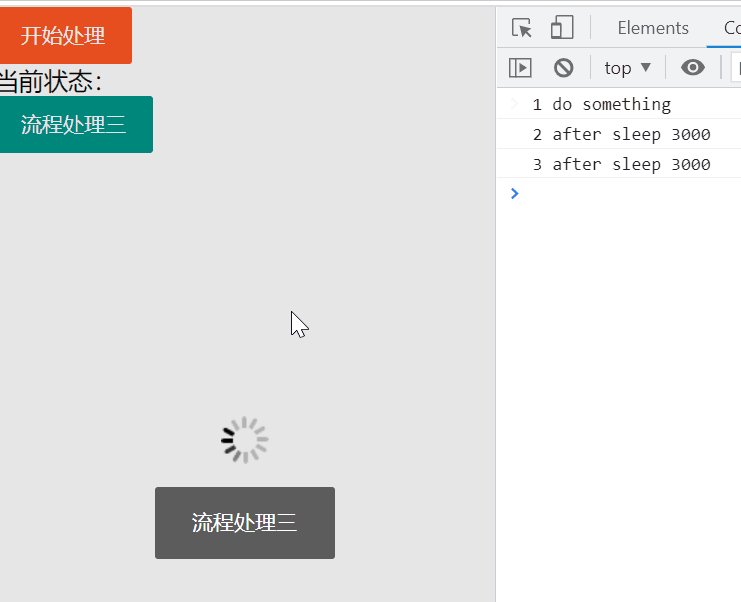
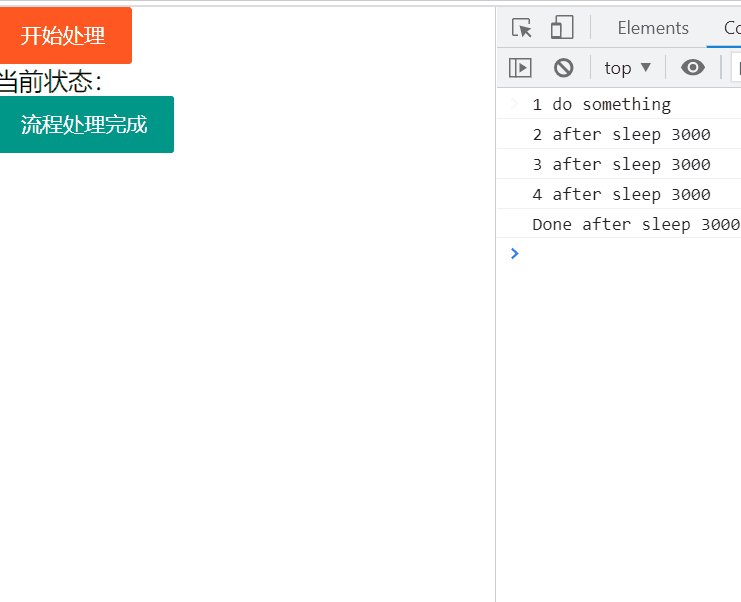
实现效果:

原创文章,转载请注明出处:
https://jerrycoding.com/article/layui-loading
《备忘录》
0
微信


支付宝



